- Как улучшить UX иконок
- Иконки тогда
- Идеальная иконка — какая она
- Вывод
Как улучшить UX иконок
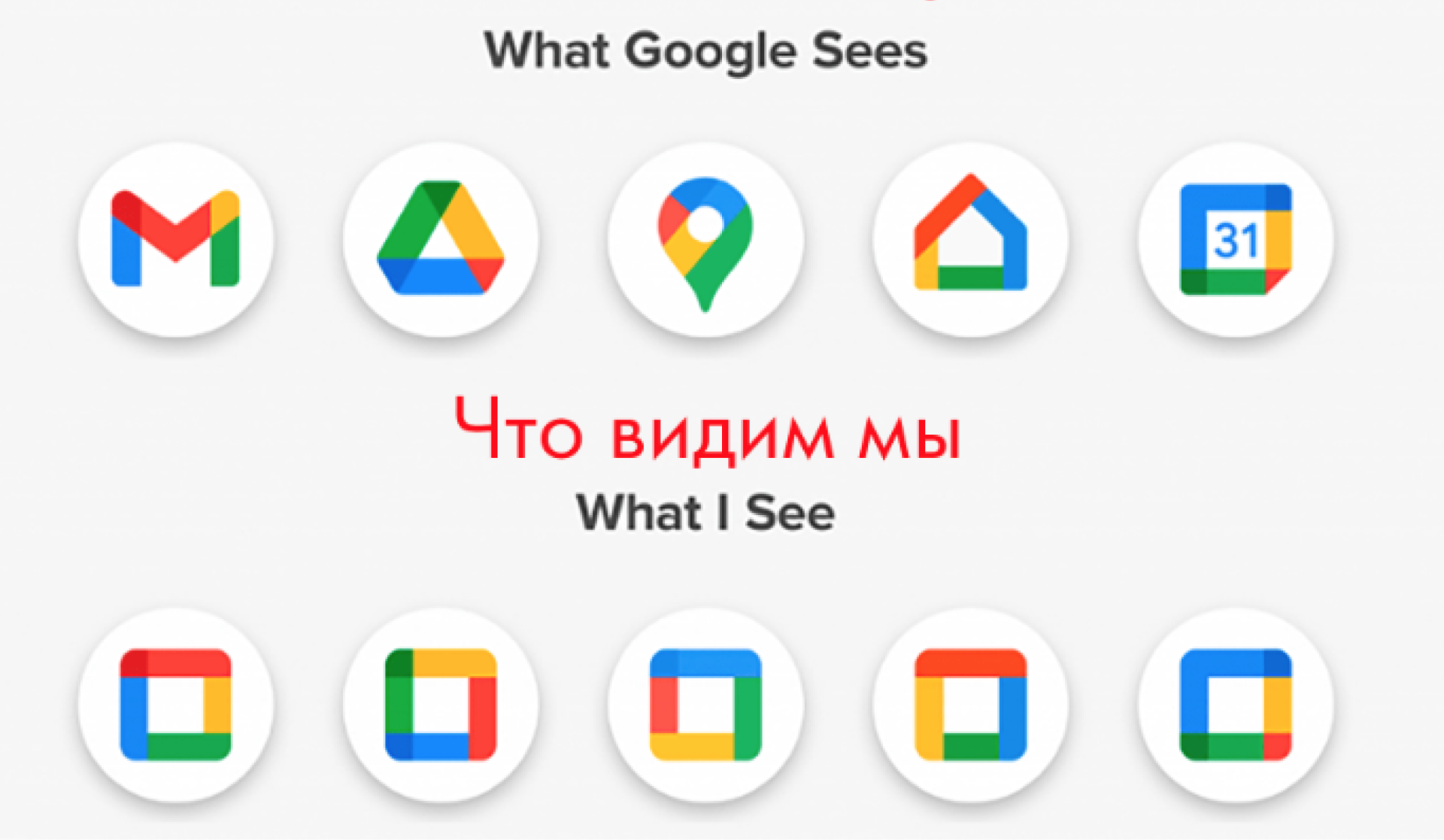
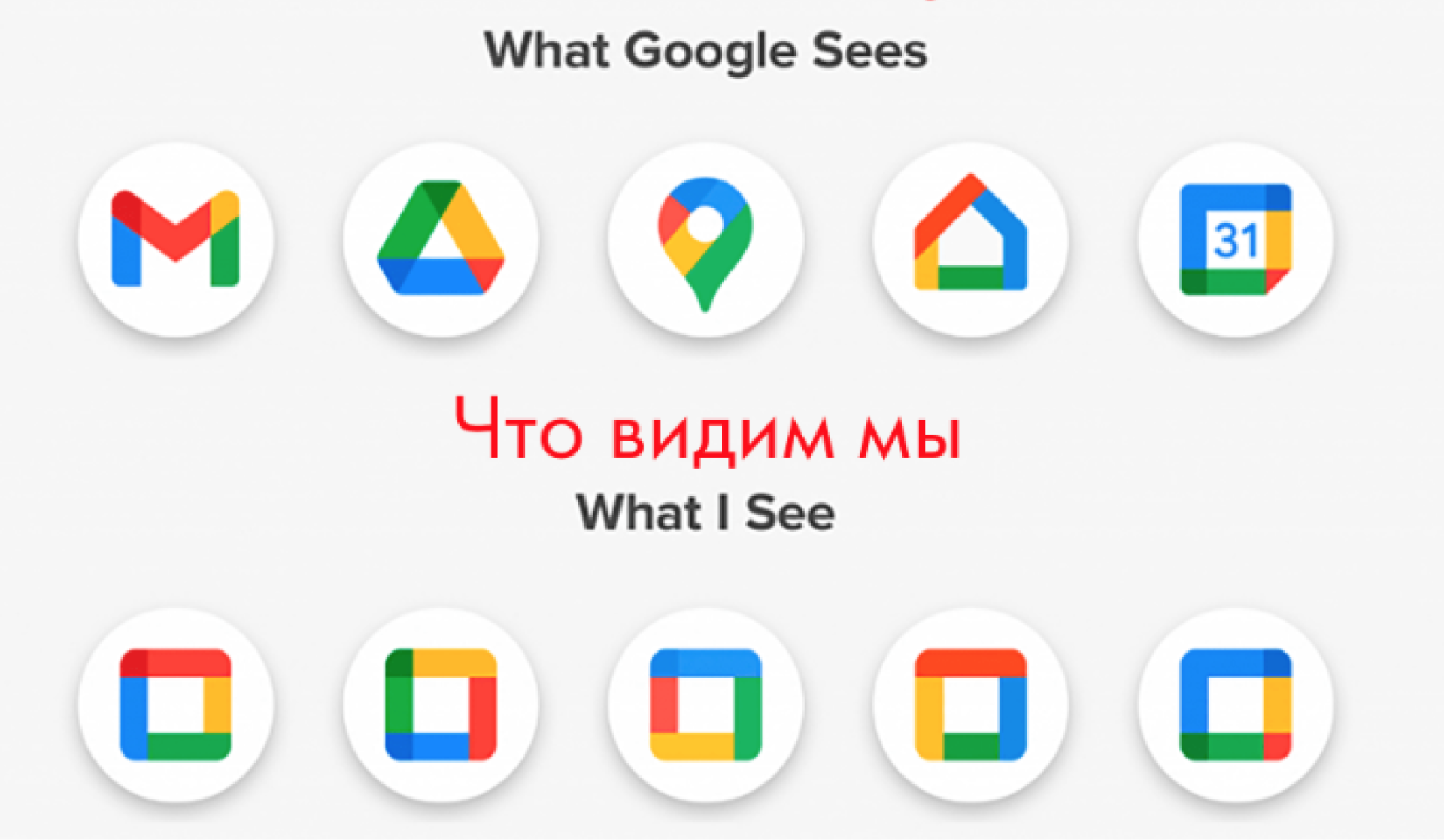
Иконки повсюду, и они играют важную роль в навигации пользователей по любому веб-сайту или приложению. Всего несколько месяцев назад новые иконки приложений Google Workspace стали довольно обсуждаемой темой. Вы, вероятно, уже испытали разочарование или раздражение, пытаясь найти значки Google календаря, Google Диска или гуглодоков на главном экране вашего мобильного телефона. Основная цель иконки — наглядность или, другими словами, быстрое сообщение идеи — и здесь может возникнуть проблема. В общем то, что было раньше, хорошо служило годами. Gmail использовал белый значок с красными штрихами. Значки документов и календаря были синими. А Google Drive, например, использовал многоцветный значок. Это просто и это работало.

Иконки тогда
Все началось в 1981 году, когда Xerox Star стала первой на потребительском рынке компьютерной моделью, в которой использовались иконки. Все же Xerox сделал их неплохо. Обратите внимание, как, используя только черные пиксели и экраны с низким разрешением, они добились узнаваемых объектов. Вы можете заметить, что иконки документа, калькулятора, корзины и принтера до сих пор не сильно изменились. Это достижение Xerox подтолкнуло других представителей технического сообщества к выпуску аналогичных машин.

Идеальная иконка — какая она
Значение иконки и предназначение иконок — это визуально выражать предметы, действия и идеи. Существует 4 критерии качества при тестировании юзабилити иконок: возможность поиска, распознавание, информационный запах и привлекательность.
- Возможность поиска: определяет, насколько сложно найти иконку на веб-сайте или в приложении в контексте полного пользовательского интерфейса. Распознавание: люди должны понимать, что представляет собой каждая иконка с первого взгляда.
- Информационный запах: основная цель иконки — гарантировать, что пользователи будут окажутся там, куда им нужно перейти. Могут возникнуть определенные чрезвычайные ситуации, когда нет времени на угадывания или «дайте немного подумать», что этот элемент пользовательского интерфейса означает в контексте с другими иконками.
- Привлекательность: повышение эстетической привлекательности помогает создавать продукты, которые удобны в использовании и красивы. Это помогает обеспечить отличный пользовательский опыт.
- Целостный подход: к иконкам следует подходить комплексно, как к системе и с определенной целью в пользовательском интерфейсе. Они должны вписываться в графическую систему, в которой вы их используете.
- Целевая аудитория. Несмотря на то, что иконки должны быть универсальными и подходить для всех культур и языков, следует учитывать предпочтения вкусов вашей целевой группы.
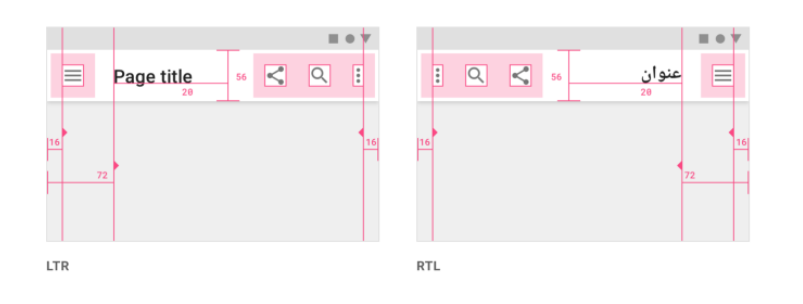
Другой фактор — это языки, в которых предложения идут справа налево (RTL). Например, в руководстве Google Material Design по иконкам есть даже список иконок, которые можно программно отразить, если они будут использоваться для языков этого типа. Но все же многие иконки в макете для языков RTL только меняют положение, они не отзеркаливаются.

Вывод
Если приложить больше усилий к иконкам в пользовательском интерфейсе, это определенно улучшит общее юзабилити продукта.