- Гамбургер-меню
- Закон Мартина
Гамбургер-меню
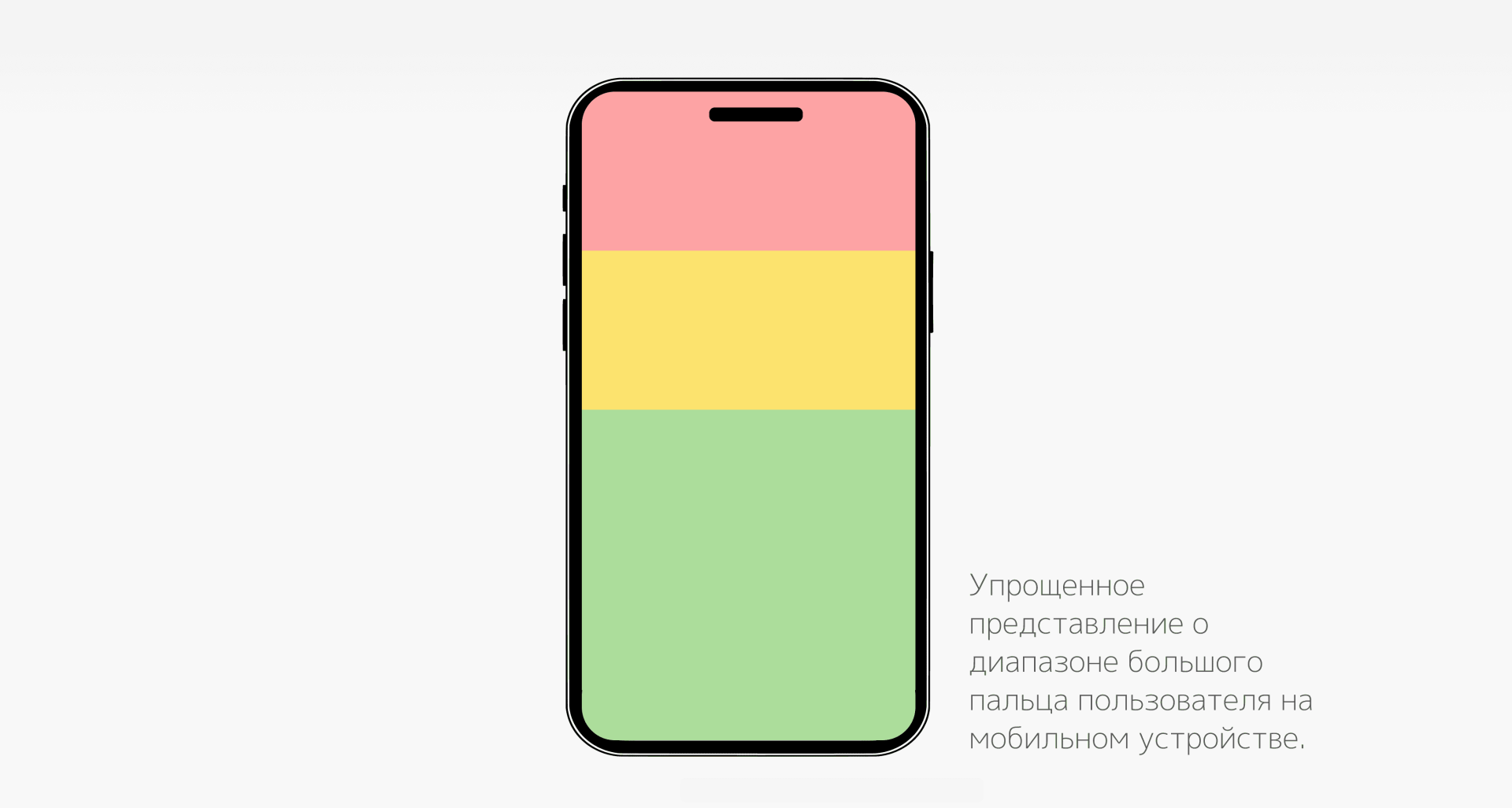
Гамбургер-меню был быстрым и простым решением, когда нам нужно было хранить большие объемы информации с ограниченным пространством на экране. И, пожалуй, он по-прежнему занимает достойное место на сайтах и в десктопных приложениях. Но мы живем в эпоху мобильных телефонов. В гамбургер-меню сложно что-либо кликнуть, используя одну руку.Мы все знаем, что мобильный UX основан на той области, куда дотянется большой палец, но, похоже, об этом часто забывают.

Закон Мартина
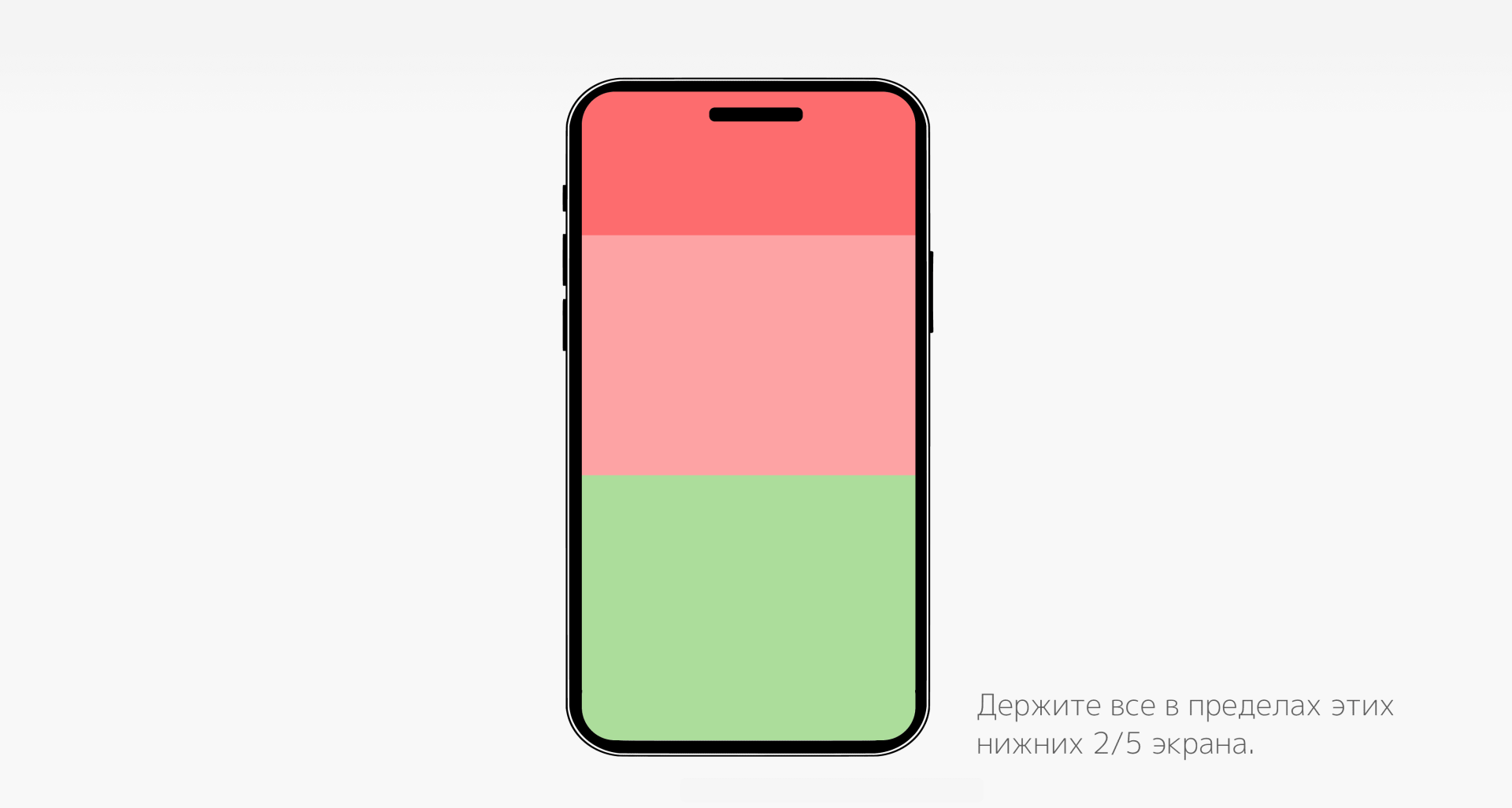
Что ж, есть действительно эффективный способ решить эту проблему. Возьмем, к примеру, iPhone 12 6,1″. Разделите экран на 5 и используйте максимум 2/5 этой области экрана для размещения функций, кнопок и CTA. Другими словами: держите все важное внизу. Это также позволяет сосредоточить внимание пользователей на текущем контенте.
Применяя правило 2/5 (или его называют еще «закон Мартина»), вы устраните эту проблему и позволите пользователям сосредоточиться на том, что действительно важно — на контенте!
Что если у продукта много функций? За один простой шаг можно решить самые разные проблемы. По крайней мере, с точки зрения UX.
Это имеет 3 отличных эффекта:
Лучшая доступность для левшей (не менее 10% населения мира).
Лучшая персонализация.
Лучше отказаться от функций, которые конкретный пользователь может не захотеть использовать.